The Ultimate Guide To Javascript Crud App
Wiki Article
8 Simple Techniques For Javascript Crud App
Table of ContentsSome Known Factual Statements About Javascript Crud App The Greatest Guide To Javascript Crud AppWhat Does Javascript Crud App Mean?What Does Javascript Crud App Mean?
To produce, take care of and also keep the data connected to the time tracking application, we will utilize Flatlogic Generator schema editor. Flatlogic generator allows you to develop content types for the entities in your app. It reveals entities through created API, which you can utilize to inhabit the frontend. The basic significance of the Plan Editor is that it consists of tables and columns in your job you will take care of them - Javascript Crud App.By clicking on the ready-made tab, you will certainly see in front of you all the columns developed in the table with its residential properties. In our excellent time tracking application, the entity stays default we will not include brand-new columns to it. Dealing with tables, you have 2 options add a brand-new table or remove it.
When dealing with columns, you have 3 options include or eliminate a column, or transform the residential properties of the column. As stated over, our application should have and tables. In order to include a table, you require to push the "button (see screenshot listed below). After clicking the switch, a brand-new table will certainly be added as well as you will be triggered to select a name for this table.
In our instance, we require to include two as well as tables. In order to create a column, click the table in which you desire to produce a column and afterwards click on the "switch. When you click the column, you can modify it. window with the following specifications will open on the appropriate side (see the screenshot): here you specify the name of the column that you will certainly see in your database.
Little Known Questions About Javascript Crud App.
Below you can use funding letters and any type of names, as this does not impact the generation as well as procedure of the application. The list below kinds are used to choose from: String when you choose this kind, you have an unique Multiline option that includes numerous lines; Int; Decimal; Day; Boolean when selecting this kind, you require to establish the worth to Real or False; Photos; Datetime.
By clicking on the job name, you will be taken to the settings page with additional info about the job, where you can acquaint yourself with the adhering to features. After you click on job name you will certainly be required to the introduction of the job web page, where you will certainly see info regarding the task, as well as the various functions you can put on it.
To do this, click on the Download click here to find out more switch and also get a registration to among the paid plans (which can be terminated any time). Before downloading the code, you can likewise view the live demo of your project. To do this, click on click this link the Deploy switch on the introduction tab opposite the Live link line.
Getting My Javascript Crud App To Work

Now let's pay some focus to each of the waste operations. "Develop" operation adds brand-new documents to the table as well as the data source it relates to. The areas where the documents will certainly be stored can be specified in the command. If the fields as well as columns are unspecified, the database's inner devices will control that.
One of them is the Multirow Insert. It lets us produce numerous entries with a single declaration. The distinction in running speed for a single entrance is negligible however may expand substantial when your server needs to refine numerous access. Copying rows from various other tables integrates Create/Insert procedure with Read/Select.
Check out or Select operation is often attributed as the most preferred of Waste operations. This procedure Removes data from one or even more areas within the data source.
Javascript Crud App Can Be Fun For Everyone
The two remaining declarations are known under the exact same names both within the Waste idea and also in SQL. Database areas can and also nearly constantly will have interior restraints on the data kept.
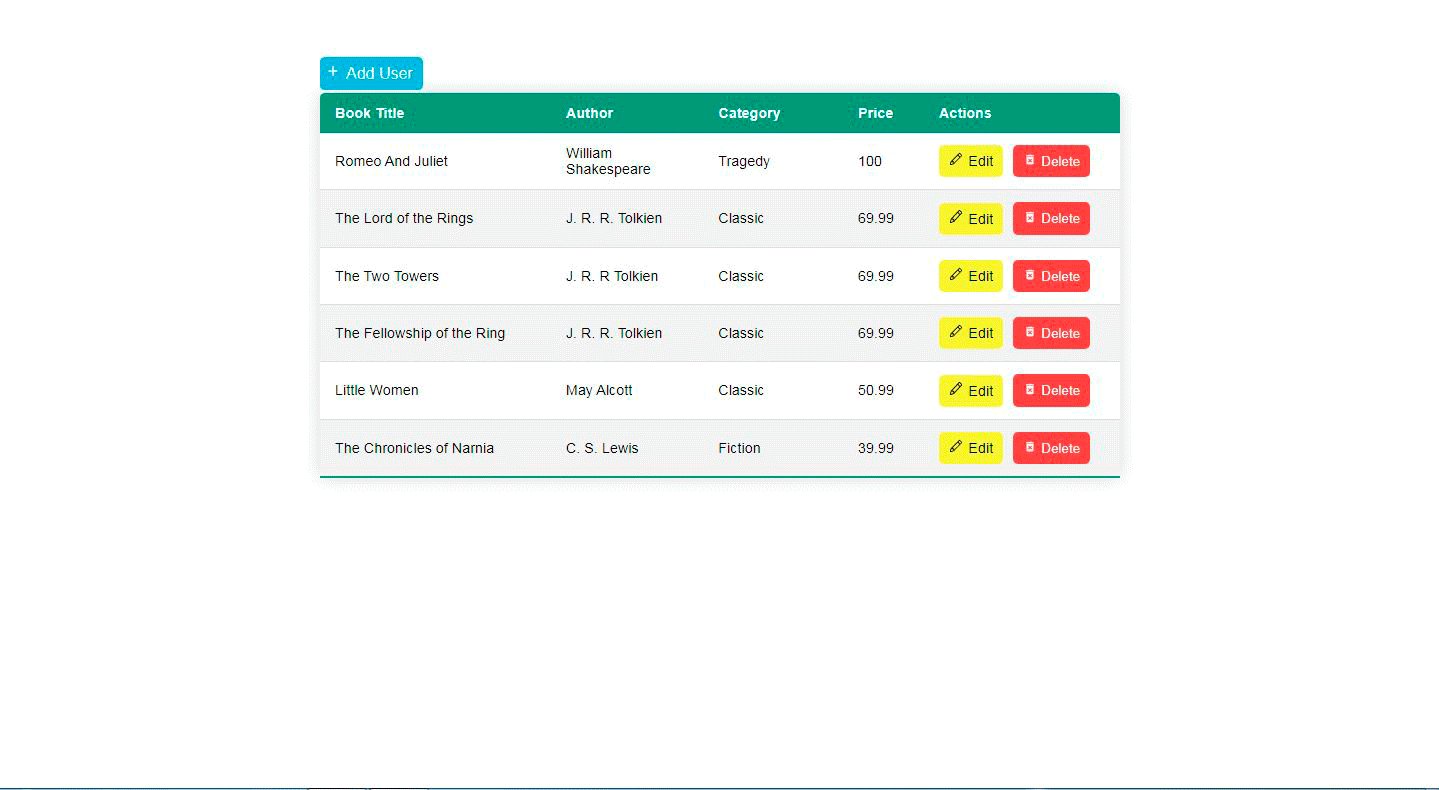
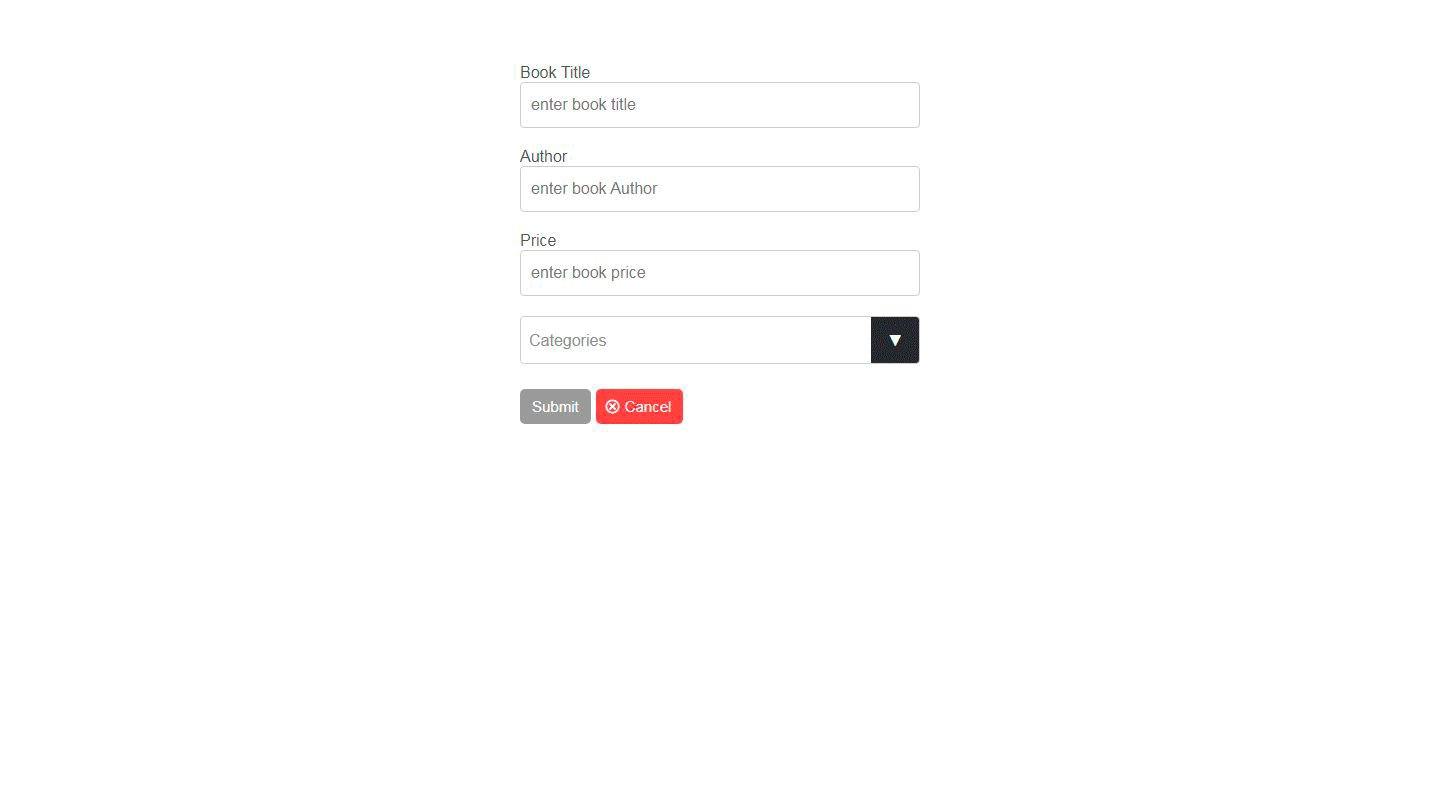
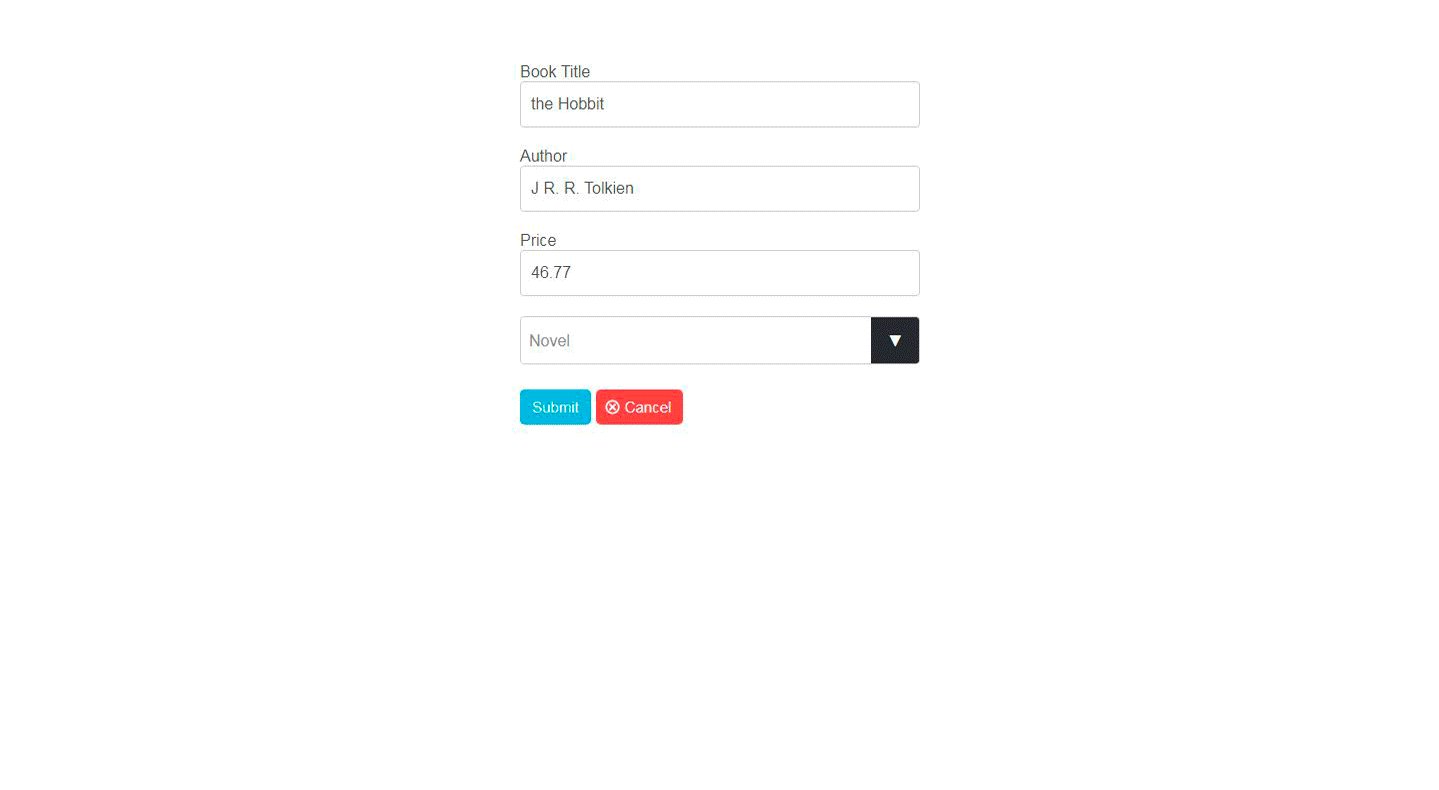
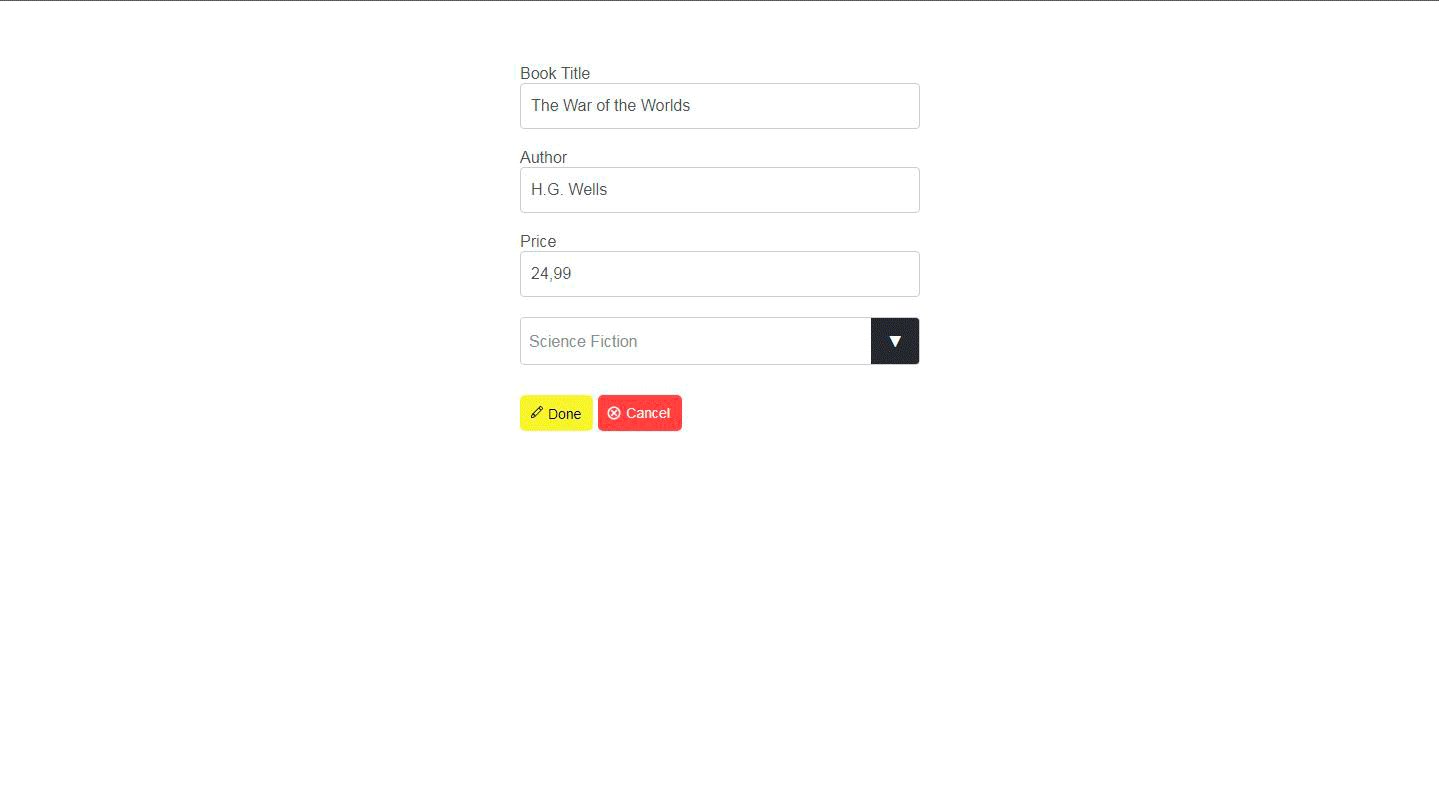
In this post, we found linked here out about the principle of waste, explained how to apply waste operations to web advancement, as well as placed it in a REST context. We likewise checked out 2 methods to create a fundamental CRUD application, the conventional way and the faster way with the Flatlogic Generator. If you observe any type of errors in the post or wish to supplement it please call me.
Something went wrong. Javascript Crud App. Wait a moment and also attempt once again Try again.
Report this wiki page